【站点已恢复】DDNS 服务切换到 Cloudflare,再见 GoDaddy API
作者:V君 发布于:2024-5-8 12:07 Wednesday 分类:小服杂记
最近发现狗爹 API 持续报 403,使我的域名一直无法更新 IP。
首先我想到找客服,由于找不到网页客服聊天入口我就打了个越洋电话过去问,客服表示“无法提供技术支持”,让我发邮件到 API 支持邮箱。
那我就得摘录完整错误信息发邮件咯,用 Postman 调用API返回“ACCESS_DENIED Authenticated user is not allowed access”,我首先咕狗这 message 试图寻找更多信息,然鹅——
the DNS API has some new limitations.
• Accounts with 10 or more domains
• Accounts with a Discount Domain Club subscription
找到这样一篇帖子,坏家伙,开始收钱了,而且 Club 订阅还不便宜,亏我前段时间还一口气续费好几年,这下只能先让 Cloudflare 接管 DNS 服务了,它的 API 不收钱。
我给 NetBootServer 增加了 Cloudflare 的 DDNS 接入,感兴趣的小伙伴们可以点进去看看。
标签: DDNS
牛刀小试 Roslyn 之简易 Mapper 生成
作者:V君 发布于:2023-7-12 18:56 Wednesday 分类:挖坑经验
用法:
1. 下载 CodingCannon.7z.001 和 002 放在一起解压,运行 CodingCannon.exe
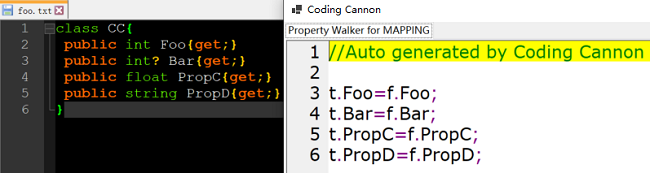
F. 将要生成 mapper 的代码文件拖入窗口中,若代码文件有效,就会像下图那样得到代码

故事时间
最近在给现有项目做扩容升级,后台服务全都换最新的 .NET 6.0 LTS ,但 Web 还停留在经典 framework 甚至没有前后端分离 :( ,尽管接下来要重建它,但不得不适配到新的中间件,新的模型实现,出现了许多需要映射 dto 的地方,由于想要编译时检查而不再使用 AutoMapper (Auto Mapper 不能很好的检查属性引用,容易写漏写错),那就写几行代码来生成“硬编码”Mapper。和过去的用正则提取标识符不同的是这次用上了 Roslyn 编译器中的 CodeAnalysis.CSharp 来实现代码解析,这样就不用纠结代属性定义有没有换行之类的低级问题。
废话时间
失踪人口出现了 \\(^∇^*), 这段时间在出差体验现场工作的 996 生活。 看来只要出现缺口就会整个坏掉, 之前的每个月刷一次存在感的原则就坏掉了, 从中招开始 _(:з)∠)_
勉强从灾难中恢复
作者:V君 发布于:2023-5-3 20:49 Wednesday 分类:小服杂记
数据库和备份的树莓派双双失效,找到一份年初的备份,还好这半年没写博客2022年11月没有发表文章
作者:V君 发布于:2022-11-30 22:44 Wednesday
如题。
由于个人安排以及不可抗力原因,这个月未能发表有意义内容…
使用 Blazor 为土炮云增加 Web 界面,定制歌单已可用
作者:V君 发布于:2022-10-29 14:05 Saturday 分类:我的应用
TL;DR for 立即想拿来用的人:[ 下载 | 源代码 ]
用法: 下载 FNZCM.ConHost.7z 解压得到一个 EXE 和 JSON 配置文件,然后把 wwwroot.zip 下载放到解压出来的两个文件边上,双击 EXE 看看有没有错误, 其余用法参见首发的土炮云[ 别再忍受网抑云欺压了,用起外网IP来搭建自己的私有云音乐吧 ]。
这次的界面调整了专辑(❌Disc)列表布局,做了个卡片列表,还做了个按标题搜索(其实搜索还可以再做细一些),最后就是歌单管理功能了,做了勉强能用的上下移动顺序调整按钮,谁让网页拖动实现这么难呢 °皿°
简单扯一扯缘起
上一次发布的土炮云内置 Web 界面只能使用固定的 m3u 歌单,不爽,那就加个接口吐出元数据集,然后用 Blazor 写个界面,配合 Blob 实现导出定制歌单。
这两次发布时间间隔有亿点长,主要原因有俩,对 Blazor 还比较生疏,外加一直有零碎修改,迟迟没有让自己满意,认为拿出来丢人。又到月底了,得刷存在感,那就告一段落发出来吧
简单扯一扯开发感想
首先点名致谢 KeudellCoding 的 Select2 封装项目,参考这个项目受益匪浅,让我有参照地把需要的 Bootstrap 组件封装起来。(后来用不上了依旧下代码做纪念❌)
针对解析大型(?) JSON 时,界面冻结的问题从爆栈上找到个流式读取的方法,期间定时松绑(?)一下脚本,这样界面就不卡死了。
起初还用了前端路由,发现这东西太难驾驭,后来就索性不动 URL 了,把控件状态写进 localStorage 里,页面载入的时候还原,这也还凑合吧。
最后我来帮懒得吐槽的家伙吐槽一下我还在用老掉牙的 HttpListener ,前端都先进到在浏览器跑 C♯ 了,而后端虽然用了 Core 但还在用上古时期的方式。我只能说这就是习惯了吧,实际上改成 Core 的 Host 方式看起来也问题不大,甚至还能兼容 IIS 呢。
最后我只能说:别想这么多。这只是个玩具项目,首先要能满足自己,其次如果能给有需要的人帮上忙,我就偷着乐了。
blogger
Google Web Translator
热门日志
随机日志
最新日志
最新评论
- V君
@InkNight:我还活... - InkNight
劳大,想你了劳... - 小张
学习 - springwood
Cloudflare 肯定比... - V君
@Quartz:(出现)... - Quartz
怎么不见人了呢... - V君
@Soar:DHCP 协议相... - V君
@Soar:当然是非... - Soar
@V君:谢谢 有空... - Soar
搞一个 1230v3+B85...
分类
存档
- 2024年5月(1)
- 2023年7月(1)
- 2023年5月(1)
- 2022年11月(1)
- 2022年10月(1)
- 2022年9月(1)
- 2022年8月(1)
- 2022年7月(1)
- 2022年6月(1)
- 2022年5月(2)
- 2022年4月(1)
- 2022年3月(1)
- 2022年2月(1)
- 2022年1月(1)
- 2021年12月(1)
- 2021年11月(1)
- 2021年10月(1)
- 2021年9月(1)
- 2021年8月(1)
- 2021年7月(1)
- 2021年6月(1)
- 2021年5月(1)
- 2021年4月(1)
- 2021年3月(1)
- 2021年2月(1)
- 2021年1月(1)
- 2020年12月(1)
- 2020年11月(1)
- 2020年10月(2)
- 2020年9月(1)
- 2020年8月(1)
- 2020年7月(1)
- 2020年6月(1)
- 2020年5月(1)
- 2020年4月(2)
- 2020年3月(3)
- 2020年2月(1)
- 2020年1月(1)
- 2019年12月(1)
- 2019年11月(1)
- 2019年10月(1)
- 2019年9月(1)
- 2019年8月(2)
- 2019年7月(1)
- 2019年6月(1)
- 2019年5月(1)
- 2019年4月(1)
- 2019年3月(1)
- 2019年2月(1)
- 2019年1月(2)
- 2018年12月(2)
- 2018年11月(1)
- 2018年10月(3)
- 2018年9月(4)
- 2018年8月(6)
- 2018年7月(4)
- 2018年6月(1)
- 2018年5月(2)
- 2018年4月(2)
- 2018年3月(3)
- 2018年2月(1)
- 2018年1月(1)
- 2017年12月(1)
- 2017年10月(2)
- 2017年9月(1)
- 2017年8月(2)
- 2017年7月(1)
- 2017年6月(5)
- 2017年5月(2)
- 2017年4月(2)
- 2017年3月(3)
- 2017年2月(2)
- 2017年1月(2)
- 2016年12月(3)
- 2016年11月(2)
- 2016年10月(3)
- 2016年9月(4)
- 2016年8月(2)
- 2016年7月(4)
- 2016年6月(3)
- 2016年5月(1)
- 2016年4月(4)
- 2016年3月(3)
- 2016年2月(1)
- 2016年1月(5)
- 2015年12月(4)
- 2015年11月(5)
- 2015年10月(1)
- 2015年9月(6)
- 2015年8月(4)
- 2015年7月(1)
- 2015年6月(6)
- 2015年5月(3)
- 2015年4月(3)
- 2015年3月(2)
- 2015年2月(1)
- 2015年1月(3)
- 2014年12月(1)
- 2014年11月(1)
- 2014年10月(1)
- 2014年9月(3)
- 2014年8月(1)
- 2014年7月(1)
- 2014年6月(1)
- 2014年5月(3)
- 2014年4月(1)
- 2014年3月(1)
- 2014年2月(2)
- 2014年1月(1)
- 2013年12月(2)
- 2013年11月(2)
- 2013年10月(1)
- 2013年9月(3)
- 2013年8月(14)
- 2013年7月(7)
- 2013年4月(1)
- 2013年3月(4)
- 2013年2月(6)
- 2013年1月(6)
- 2012年12月(8)
- 2012年11月(6)




